What is a flexbox ?
I am inside Flexbox
Flexbox also known as flexible box layout.
Flexbox is a container which allows us to create responsive and maintainable layout with ease
How to initialize flexbox
- To initialise the flexbox we need to set display of the parent container as flex i.e display: flex;
- The element whose display property is set to flex is known as a flex container, and the sub-elements within the flex container are known as flex items.
-
syntax:
element {
display:flex;
} -
Example:
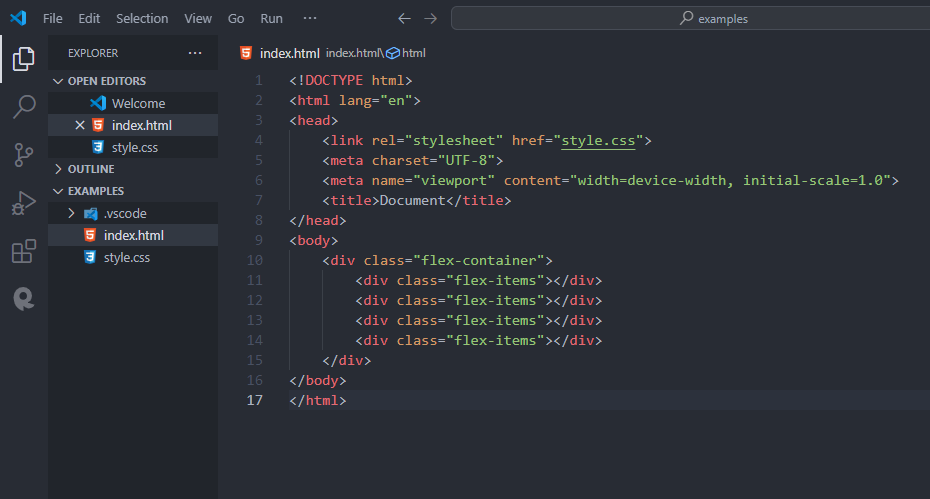
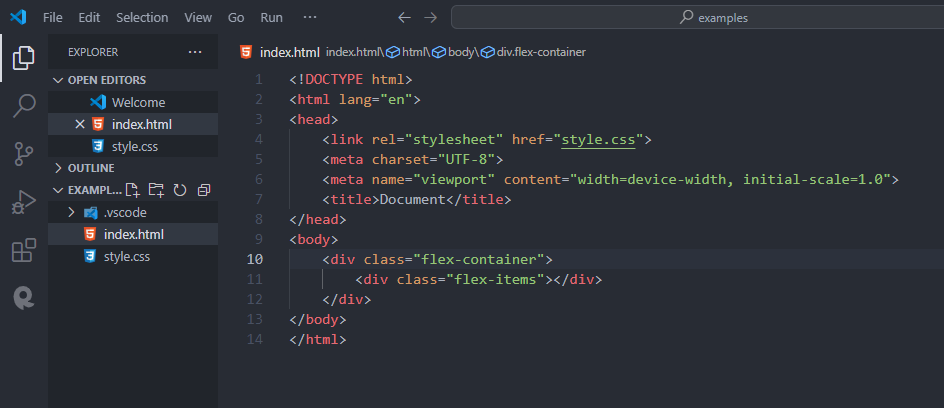
HTML

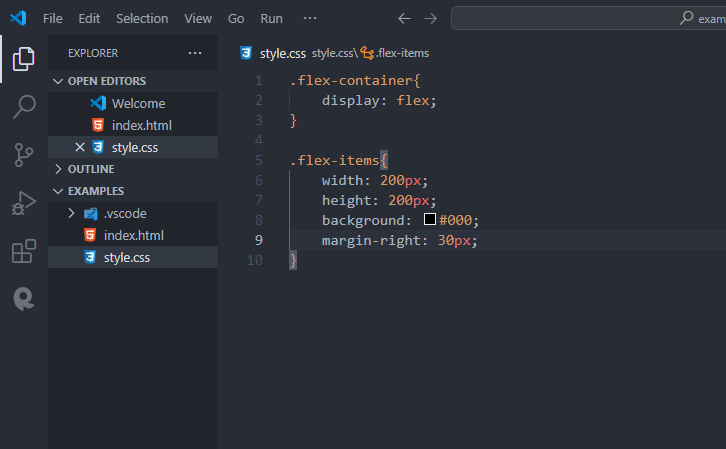
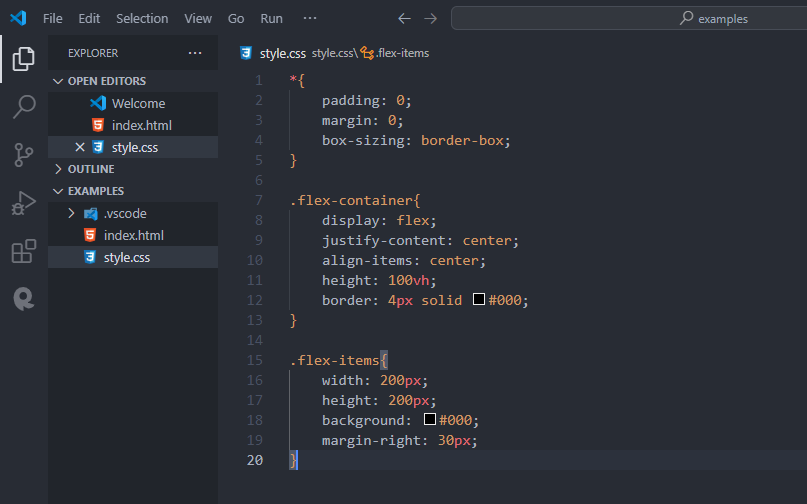
CSS

Output

-
How to center a Element ?
You can use flexbox to center a element. You just have to write 3 simple properties.
- 1. Display: Flex used to initialize the flexbox
- 2. Justify-content used to align flex-items horizontally while flex-direction is row.
- 3. Align-items used to align flex-items vertically while flex-direction is row.
-
HTML

CSS

Output